![Terms 1 & 2: Behind the Scenes Edition]()
by Annie | Oct 19, 2010 | Game Design
These days, you’ll rarely catch me without my handy black notebook of notes, thoughts, sketches, ideas, and plans. Now nearing a third of the way through the school year, my notebook is just about filled. Before I store the notebook away, I thought I’d provide some behind-the-scenes peeks at the rough concepts behind some of the projects I’ve worked on these past four months. Enjoy! Behind the scenes of LINK Early spider web tile concepts: Combining the spider web tiles with factors and multiples: Logo sketches: Behind the scenes of Tree Initial storyboard: Behind the scenes of Attack of the Alien Slugs Initial paper layout: Behind the scenes of Split Personalities Initial concept sketch: Behind the scenes of Cubic Clash Paper layout: Behind the Scenes of Rooftop Rumble Initial concept sketches: Paper layout: Behind the Scenes of Factory Frenzy Initial concept sketches: Initial cell diagram: Updated cell diagram: Needless to say, a lot of work goes into each of these projects, from planning to building to multiple iterations to testing. As I’ve been saying all along, game design is hard work. But of course, it’s also immeasurably fun. It seems that it’s time to shelve my first notebook of the year. Thanks for always being there for me, dear friend. Now, on to volume...
by Annie | Sep 27, 2010 | Game Design
On my way back into town from a wedding this weekend, I decided to start sketching out some ideas for my next level design concept. Being on an airplane without internet access, I had to draw inspiration from the resources available to me, namely the various airport maps within the in-flight magazine. As I was sketching, I could feel the guy in the seat next to me eyeing my drawings curiously, checking my progress every so often to sneak peeks at room layouts, weapon placements, and ideas for cinematics. In that moment, as I saw myself through his eyes, I remembered what an incredibly fun and creative field game design is. Every day, I get to pull inspiration from movies, news, science, and the world around me to create entertaining interactive experiences. I’m in the business of creating fun, and what can be more fun than...

by Annie | Aug 31, 2010 | Game Design
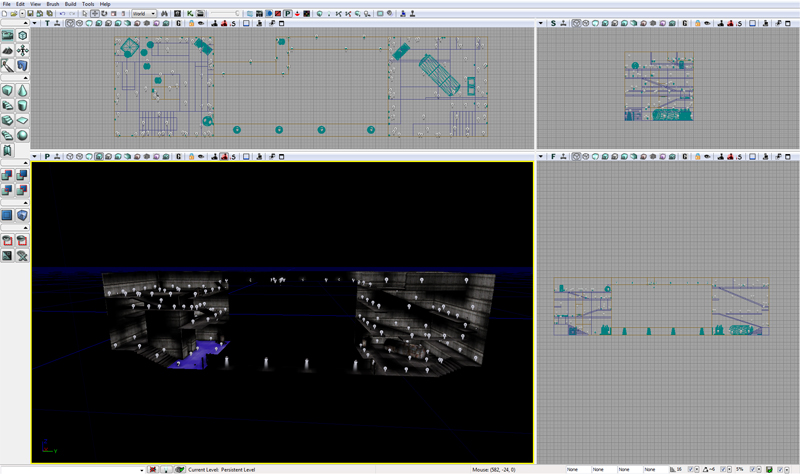
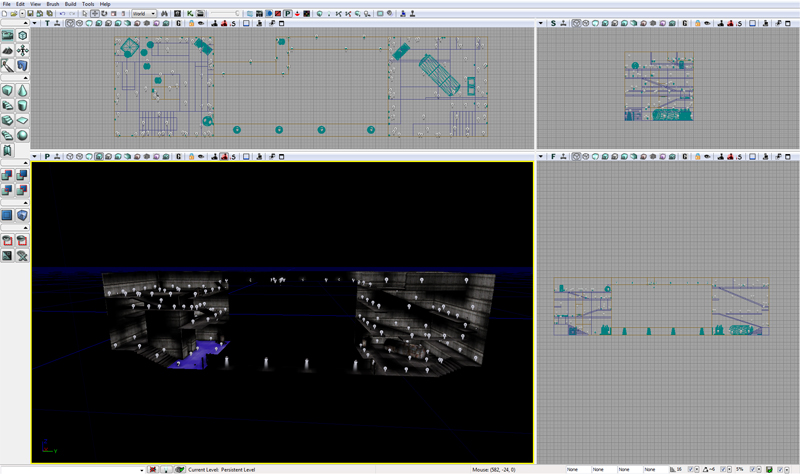
Creating a level from scratch can be fun. You get to decide where to put different obstacles, how to guide players, and when to provide rewards. Creating a level using unfamiliar technology, however, can be downright intimidating. Recently, we started using UDK (Unreal Development Kit), a game engine created by Epic Games that provided the basis for games like Gears of War, Bioshock, and Mass Effect. Luckily, with a manageable assignment and supportive instructors, our first experience in the UDK pool was more of a gentle splash rather than an embarrassing and painful belly flop. When working in UDK, you can build through a variety a views: top, side, front, and perspective. This is all to ensure that the assets are integrated seamlessly, providing total gameplay immersion. Our assignment was simple: create two rooms linked by two corridors. Here are a few screenshots from the level I created: Hopefully, with more practice, I’ll soon be able to create entire cities in UDK. Stay...

by Annie | Aug 19, 2010 | Game Design, Illustration Station
Have you ever wanted to shoot balloon animals? Well, in my latest game idea, that’s exactly what you get to do! Balloon animals have gotten loose, and you must shoot as many as you can before time runs out so they don’t take over the city. Take a...

by Annie | Aug 13, 2010 | Game Design
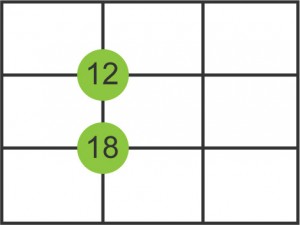
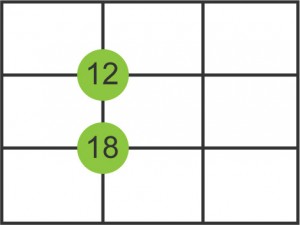
Creating a game is hard work. Video games combine the flashiness of graphics with the strength of innovative game mechanics. For now, I’m just working on creating a board game. No scripting, no graphics. Just a board, some pieces, and a few rules. Game design is an iterative process, meaning that you create, assess, modify, and repeat. Over and over again. My board game idea started as two separate concepts, one involving the infinite factor connections between numbers, and the other involving building spider webs. After several hours of staring at the wall and gnawing on my pencil, I had a eureka moment: combine the two! Thus, I’ve arrived at my current iteration of Web, a game in which you control the movement of a king and two guards across a chess board in an attempt to get your king to the opposite side first. In order to move your pieces, you must create factor connections between numbers. Each factor connection opens a pathway for your pieces. For example, say you have the numbers 12 and 18 in your hand. You can form a connection between them because they share the factors of 2, 3, and 6. You could then move a piece across the line between the two numbers. If your opponent has the numbers 3 and 9 in their hand, they could add to your numbers through other factor connections. But be careful! You can only move across pathways fully or partially created by numbers of your color, so your opponent might be planning blocks along the way to thwart your progress. In addition, watch out for...