
by Annie | Mar 9, 2011 | Game Design, Illustration Station
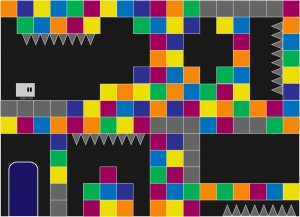
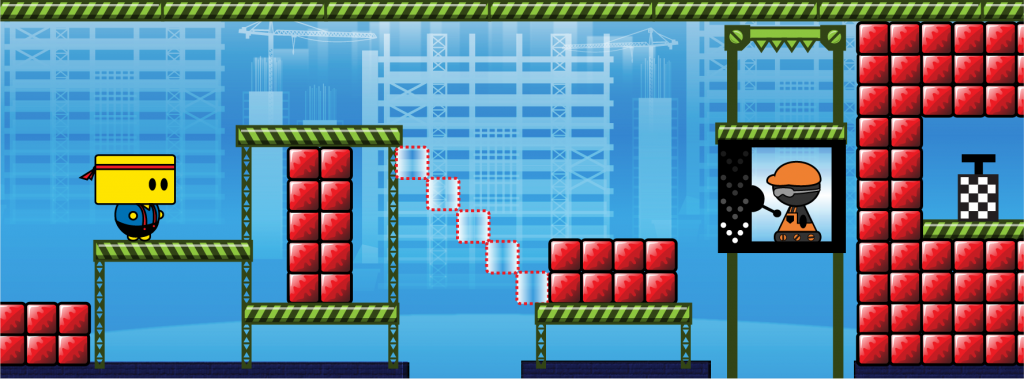
Creating art that effectively communicates gameplay is hard. Not only must functionality and aesthetics work hand in hand, but the visual style must be strong enough to withstand round after round of iteration on game mechanics. Early in preproduction, we knew we had a strong mechanic: a character that throws balls and deflects them with his head to break blocks. However, everyone on the team and everyone we pitched the concept to imagined the game differently. Thus, the art went through several iterations to get to its current state, and certain aspects of the visual style are still undergoing further iteration. One of the earliest art mockups consisted of a small blockheaded character surrounded by blocks and environmental hazards on a single screen. We soon realized that our character needed to communicate more movement, and that perhaps gameplay would extend beyond a single screen. With this mockup, we started to get a sense of the environment around the gameplay. After some experimentation, we created a more whimsical concept, this time with a bolder look and a more memorable character. After further discussions on art and gameplay, we settled on a construction theme, providing more cohesion amongst the elements of the environment. Our current art style aims to communicate both gameplay and function through bold visuals and purposeful design with careful consideration in guiding the player experience. As the mechanics undergo further iteration and tweaking, the art will surely receive further iteration and polish as well. However, by going through multiple rounds of iteration on the visuals and continually going back to the drawing board to push strong visual communication, we’ve...
by Annie | Mar 6, 2011 | Game Design
One of my favorite questions to ask people is what a day in their shoes looks like. And it occurred to me that people might be curious what a day in the life of a game design student looks like, so here goes. First, the disclaimer: of course, there’s no typical day. I’m currently in term 5 of 6, so my team and I are in the midst of production for our final game projects. Thus, our schedule these days consists largely of production tasks rather than classes. What follows is a conglomeration of bits and pieces from the past week, summed up in a single day. 8am Snooze a few times, then get out of bed. Walk the dog. Read news and game blogs while eating breakfast. Start some preliminary research on design/programming issues for the day. 10am Brainstorm design/programming solutions on the bus ride downtown. 11am Stand-up meeting. All team members stand up and share what they worked on yesterday, what they plan to work on today, and quickly bring up any issues they’re having. 11:05am Start working on the game. This week, I’ve mostly been working on programming the main mechanics and features of our game, like character movement, collision issues, implementing our main mechanic, integrating art, and putting in some basic user interface elements. 1pm Project development class. Instructors check on each team’s progress, helping out where they can and pushing us to make the best design decisions possible. 4pm Work with teammates on different design/programming issues. 5pm Street Fighter. I’ll be the first to admit that I’m not a great programmer. My brain can...
by Annie | Mar 1, 2011 | Game Design
Today marks the second day of production for our final game projects, and as of today, we have exactly 80 days to complete our game. Yikes. Needless to say, things are ramping up quickly. If you’re interested, you can follow our game dev progress at http://blokheadgames.com More updates to come. Stay...

by Annie | Feb 24, 2011 | Game Design, Illustration Station
When you’re up late working until 3am and can’t wait to wake up to keep working, you know you’re in the right business. For me, that’s the business of making games. The past couple of weeks have been extremely hectic, to say the least. Juggling the many aspects of preproduction can be quite difficult, especially when there are also several classes crowding your plate. In the past few weeks, I’ve produced countless art assets and taken them through multiple iterations, created diagrams showing the specifics of our gameplay mechanics, and prototyped many of the main mechanics in our game while learning the ins and outs of Unity, all while simultaneously working on a Flash game as well. It makes me tired just thinking about all that work, but I enjoyed every moment of it. And like all hard work in games, I think I deserve an achievement or two, perhaps these: 1. Seeing Ai to Ai With all the vector art I’ve created in the past few weeks, I now know Adobe Illustrator (Ai) better than I ever have. Ai and I, we’re tight. 2. Off on a Tangent Programming brings back all those memories of high school geometry. So first and foremost, a special thanks to Mrs. Jones for making me memorize soh-cah-toa (sine = opposite over hypotenuse, cosine = adjacent over hypotenuse, and tangent = opposite over adjacent). And thank you, Joe, for helping me remember what all that meant. 3. Design on a Dime Everyone loves free stuff. To fill up two buy-six-coffees-get-one-free cards in a single week? Pure heaven. 4. Pitchin’ In I can’t remember...

by Annie | Feb 14, 2011 | Game Design, Illustration Station
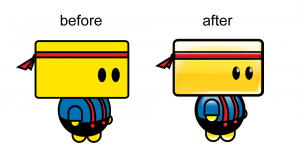
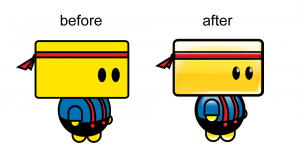
Thanks to everyone for your prompt and constructive feedback on Chip and the art in our game so far. I’m working through the feedback bit by bit, but I thought I’d give you a sneak peek into Chip’s makeover. Many of you pointed out that Chip seemed flat and didn’t blend in with the environment around him, and we totally agree. We’re still working on his proportions and body shape, but here are a couple of updated images. Updated environment images are still in the works. Keep the feedback...

by Annie | Feb 10, 2011 | Game Design, Illustration Station
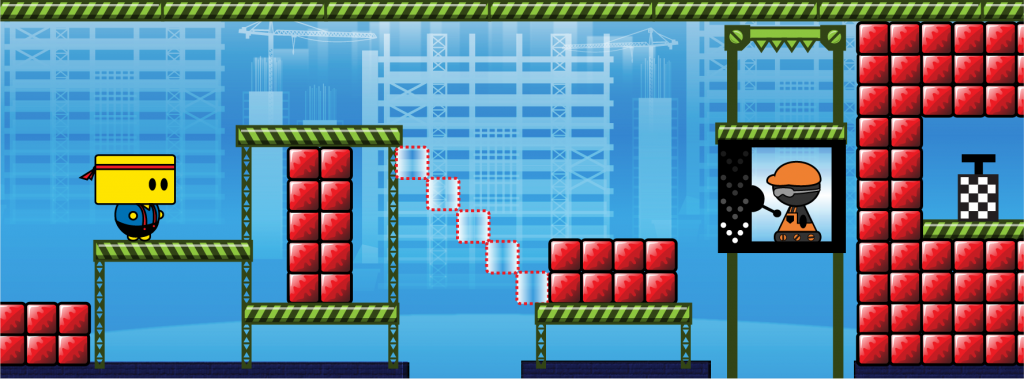
As I’ve been mentioning again and again in my blog lately, we’ve been working very hard on our final game project concepts. And at this point, we’re ready to introduce the world to Chip, the protagonist in our game. In the image above, Chip is the yellow blockheaded guy on the left. The concept and mechanics are still being hammered out, but we need all the feedback we can get. Whether or not you’re an artist or game designer, we want to hear from you. How does Chip look? How does the environment look? What do you think of the colors, shapes, lines, spacing, style, etc.? What stands out? What caught your eye first? We realize the importance of the look and feel of a game in attracting and maintaining players, so we’d love any and all feedback. Please comment below or send me your thoughts....