
by Annie | Dec 14, 2010 | Game Design
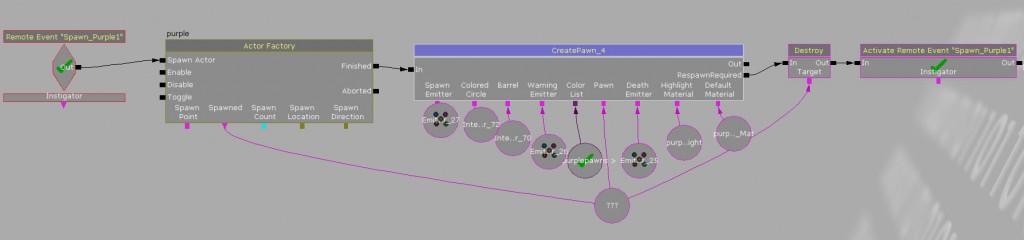
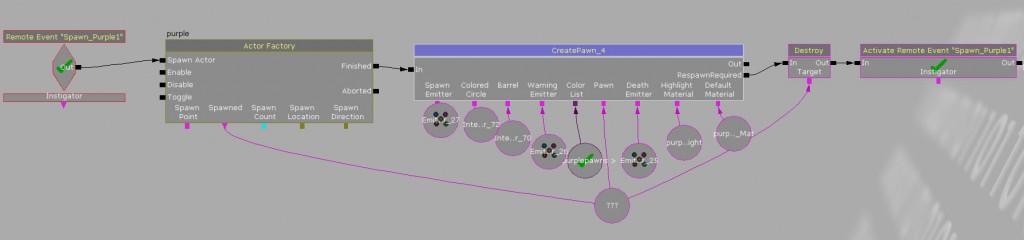
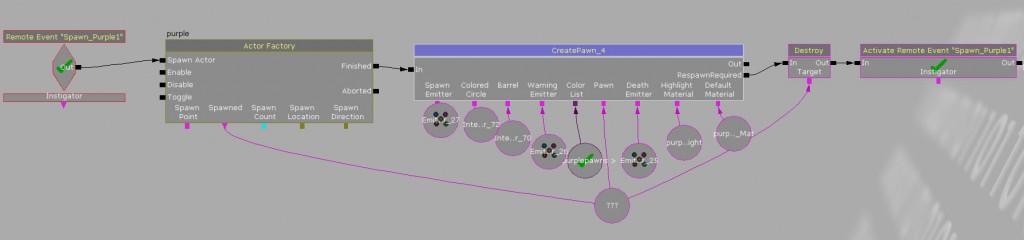
Most of us play countless games every day, but rarely do we get to see the bones behind a game, the gears that make a game run. UDK predominantly uses visual scripting in the form of kismet to trigger events in game. For example, you can use an actor factory node to spawn enemies in your level or a teleport node to instantaneously move things around. Chromattack consists of hundreds of such nodes responsible for spawning enemies, attaching objects to them, having them move on various paths, and enabling them to take different types of damage at different times. Then there’s additional scripting for random floor tile colors, camera movement, and player abilities like shooting and speed. Here’s a closer look at some of the simpler pieces of kismet behind Chromattack: To create each enemy, I pass several objects into a sequence called “CreatePawn.” Inside the CreatePawn sequence, I use the external variables to execute a variety of events, including attaching objects to the enemy, checking when they get hit, and playing sounds and particle effects. Here’s a close-up of the section that checks for when the enemy takes damage. When the enemy takes a certain amount of damage, check if the enemy is on a floor tile that matches its color. If so, kill all the enemies on screen. If not, kill just the enemy itself. In addition, each enemy needs to move to random locations at different times. The movement sequence is triggered immediately after each enemy is created. The enemy chooses one of three possible speeds, then picks a random destination and repeats the process. After...

by Annie | Dec 13, 2010 | Game Design, Illustration Station
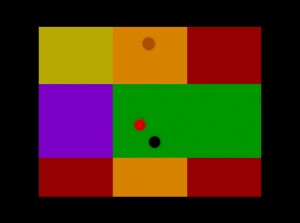
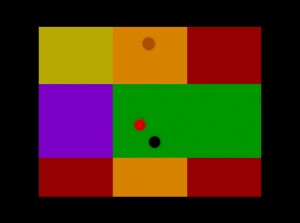
After my latest level, my hat is off to game artists for the crucial contribution they make to the success of games. A few weeks ago, we were tasked with creating a new UDK level. Unlike previous projects, this assignment came with no restrictions or guidelines. We could use what we’d learned to create any type of level in any genre. Great. Just great. After several days of dead ends and deliberations, I decided on a simple top-down shooter using color as a main feature. As I began constructing the level, I grabbed the default color textures supplied by UDK, effectively turning my level into a disco party. Through the many long days of scripting and testing my level, I got many inquisitive looks from my peers and remarks like, “Are THOSE the textures you’re using for your final level?” and “Please tell me those aren’t the materials you’re using.” With a nervous laugh, I’d shrug, replying “No no no, these are just placeholders.” Though in the back of my mind, I had little idea of what I’d use to replace the neon textures. Thankfully, I was able to spend several days on art and overall polish after finishing most of the scripting and debugging. I created a simple front-end with a custom logo and retextured all the surfaces in my game. Chromattack is a top-down vertical scrolling shooter in which you try to shoot as many enemies as possible while trying to evade them. The game starts out with just a few slow enemies. You can shoot forward and backward, as well as left and right. You can shoot enemies...

by Annie | Dec 2, 2010 | Game Design
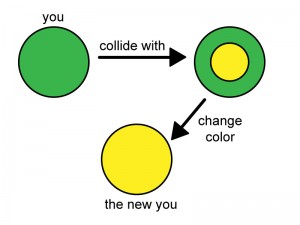
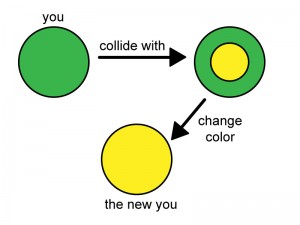
No one gets a game right the first time. Why? Because what you envision to be fun is often quite dull. The difference between good and great designers is the willingness to let go of the original vision and iterate again and again for the good of the game. For the past three weeks, I’ve been working on a top-down shooter using UDK. Though the main premise of the game – the fact that it’s top-down and that you shoot things – remains intact, pretty much every other factor has been changed and rechanged. Here are some of the various changes the game has gone through: Version 1 In this version, you control a colored circle and must shoot circles of other colors. You can collide with other circles of your own color. Some circles are one solid color, and others have a different colored core. If you collide with circle whose outer ring matches your color, you change into their core color. For example, if you’re green, and you collide with a circle that’s green on the outside and yellow on the inside, you become yellow. Version 2 In the previous version, the game goal was unclear, so in this version, the addition of navigation toward a certain location adds elements of strategy. Along your path, there will be obstacles of certain colors. Thus, you must ensure that your circle is a certain color at certain times. For example, you would have to become blue to go through a blue tunnel. Version 3 Instead of navigational obstacles, make the colored circles themselves the obstacles. The game is now...