by Annie | Mar 22, 2011 | Game Design
As we’re starting to create levels in Unity, we’re discovering that making 2D levels in a 3D environment is no walk in the park. Luckily, we’ve discovered UniTile, an easy to use yet powerful tile-based 2D map editor for Unity. If you’re interested, you should definitely check out the UniTile demonstration video to glimpse some of its capabilities. UniTile allows us to “paint” levels into Unity, then immediately jump into them to test them out, decreasing our level building time by several hours. If you’ve decided that UniTile is appropriate for your project, here are a few simple steps for setting up and getting started. Installing UniTile UniTile comes as a Unity package, so you can just import the package into any existing project. Once you’ve saved the package on your computer, open your Unity project, then go to Assets > Import Package and browse to find the UniTile package. Creating Textures Before setting up UniTile in a new scene, you’ll need a texture that holds the pieces you want to use in your level. I create my textures in Adobe Illustrator, then export them as PNGs. Importing Textures You can then import the texture into your project. To do this, right-click in the Project window and go to Import New Asset, then find your texture. After importing, I modify the following settings for my textures: Filter Mode: Trilinear Texture Type: Advanced Generate Mip Maps: Disable Creating Materials After importing the texture, create a new material. To do this, right-click in the Project window and go to Create > Material. Drag your texture onto the material and adjust the material settings. For...
by Annie | Dec 22, 2010 | Game Design
Consider this my official apology for scoffing in the faces of all those who tried to warn me of the intensity of a year at VFS. You were right. And I was wrong. Now that winter break is in full force, I can take the time to fully appreciate just how intense the past 6 months have been. Between tight deadlines, team projects, game pitches, and late night UDK crashes, there was barely time to blink. Coffee became my drug of choice, and piles of junk food containers crowded my desk at all times. We are now officially 50% done with the year. People are often surprised when I tell them the program is only a year long, and I can definitely understand their surprise. There’s enough crammed into these 12 months to last several years. But of course, the year wouldn’t be what it is without the intensity and craziness of it all. Here are the most important things I’ve learned over the past 3 terms: Term 1: No game designer is an island. One of the most valuable pieces of the VFS experience is the people you get to go through it with. Over the months, I’ve gotten to know the people in my class extremely well. There are the jokers, the workaholics, the wallflowers, and of course, a few nuts. But I dearly love them all, and this experience wouldn’t be the same without every last one of them. Term 2: Level design is hard. But fun. Not too long ago, level design class represented the three most dreaded hours of my week. UDK is not...
by Annie | Dec 15, 2010 | Game Design
...

by Annie | Dec 14, 2010 | Game Design
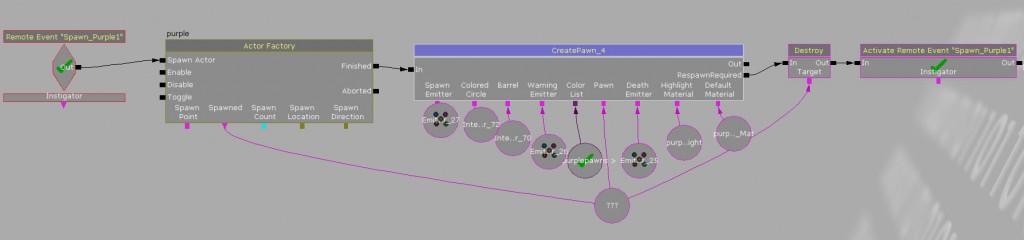
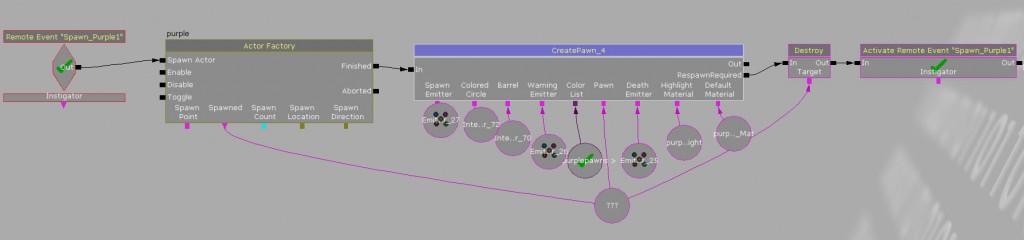
Most of us play countless games every day, but rarely do we get to see the bones behind a game, the gears that make a game run. UDK predominantly uses visual scripting in the form of kismet to trigger events in game. For example, you can use an actor factory node to spawn enemies in your level or a teleport node to instantaneously move things around. Chromattack consists of hundreds of such nodes responsible for spawning enemies, attaching objects to them, having them move on various paths, and enabling them to take different types of damage at different times. Then there’s additional scripting for random floor tile colors, camera movement, and player abilities like shooting and speed. Here’s a closer look at some of the simpler pieces of kismet behind Chromattack: To create each enemy, I pass several objects into a sequence called “CreatePawn.” Inside the CreatePawn sequence, I use the external variables to execute a variety of events, including attaching objects to the enemy, checking when they get hit, and playing sounds and particle effects. Here’s a close-up of the section that checks for when the enemy takes damage. When the enemy takes a certain amount of damage, check if the enemy is on a floor tile that matches its color. If so, kill all the enemies on screen. If not, kill just the enemy itself. In addition, each enemy needs to move to random locations at different times. The movement sequence is triggered immediately after each enemy is created. The enemy chooses one of three possible speeds, then picks a random destination and repeats the process. After...

by Annie | Dec 13, 2010 | Game Design, Illustration Station
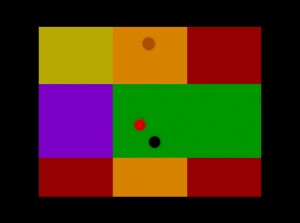
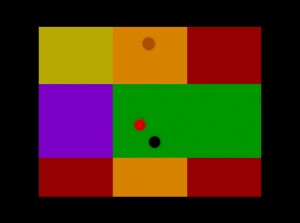
After my latest level, my hat is off to game artists for the crucial contribution they make to the success of games. A few weeks ago, we were tasked with creating a new UDK level. Unlike previous projects, this assignment came with no restrictions or guidelines. We could use what we’d learned to create any type of level in any genre. Great. Just great. After several days of dead ends and deliberations, I decided on a simple top-down shooter using color as a main feature. As I began constructing the level, I grabbed the default color textures supplied by UDK, effectively turning my level into a disco party. Through the many long days of scripting and testing my level, I got many inquisitive looks from my peers and remarks like, “Are THOSE the textures you’re using for your final level?” and “Please tell me those aren’t the materials you’re using.” With a nervous laugh, I’d shrug, replying “No no no, these are just placeholders.” Though in the back of my mind, I had little idea of what I’d use to replace the neon textures. Thankfully, I was able to spend several days on art and overall polish after finishing most of the scripting and debugging. I created a simple front-end with a custom logo and retextured all the surfaces in my game. Chromattack is a top-down vertical scrolling shooter in which you try to shoot as many enemies as possible while trying to evade them. The game starts out with just a few slow enemies. You can shoot forward and backward, as well as left and right. You can shoot enemies...